
안녕하세요~ 오랜만에 티스토리 블로그에 글을 쓰게 되네요.
저번 여름에 열심히 애드센스 승인받아본다고 썼었는데
결국 실패하고 네이버 블로그에만 가끔 일상정도만 기록했습니다.
그러다가 최근 쉽게 애드센스 승인이 가능한 것을 확인하고
혹시나 하고 애드센스 신청을 눌러봤더니
쉽게 승인이 거의 2~3일만에 났습니다.
이럴 수가 ㅎㅎㅎ감동의 눈물이 글썽글썽!!
짜잔~ !! 저도 자랑해보고 싶었는데 드디어 되었네요
기념으로 인증샷 하나 남겨봅니다.

다시 본론으로 넘어와서 오늘의 주제인
티스토리 애드센스 목록 상단/하단 광고 HTML 넣는 방법에 대해서
소개해 드리려고 합니다.
애드센스가 가능해져서 광고를 넣으려고 했더니
설정 부분에 오류처럼 팝업이 뜨더라고요.
그래서 어떻게 하면 해결할 수 있는지 같이 확인해보도록 하겠습니다.
수익 > 애드센스 관리 > 광고 설정 부분으로 들어갑니다.
바로 이부분에서 광고에 대해 본문 상단, 본문 하단에 설정할지
사이드바에 설정할지, 목록 상단, 목록 하단에 설정할지를 고를 수 있게 되어있습니다.

목록상단, 목록하단 부분을 광고가 뜨도록 눌러주면
목록 상단 치환자가 없어 광고를 설정할 수 업습니다.
스킨을 변경하시거나 치환자를 스킨에 직접 추가해주세요.라고 팝업이 뜹니다.

목록 하단 치환자가 없어 광고를 설정할 수 업습니다.
스킨을 변경하시거나 치환자를 스킨에 직접 추가해주세요.라고 팝업이 뜹니다.

목록 상단 치환자 :
목록 하단 치환자 :
이 두 치환자를 그럼 어디에 넣어야 할지 같이 따라가 보실까요?
블로그 관리 홈에서
꾸미기 > 스킨 편집을 클릭해주세요.

스킨 편집으로 넘어오면 오른쪽에
html 편집 버튼을 클릭해주세요.

html 편집 부분에서 티스토리 블로그 웹페이지에 대한 코딩이 가능합니다.
웹 프로그래밍에 대한 지식이 있으시다면
직접 코딩을 해서 티스토리를 원하는 형태로 수정이 가능합니다.
HTML에 대해 간단히 살펴보면
HTML은 HyperText Markup Language의 약자입니다.
웹 페이지는 HTML 문서라고도 불리며, HTML 태그들로 구성됩니다.
각각의 HTML 태그는 웹 페이지의 디자인이나 기능을 결정하는 데 사용됩니다.
다시 HTML 편집으로 넘어와서
HTML 편집을 누르면
HTML에 대한 코드가 나옵니다.
이곳에서 아까 치환자를 넣어줄 위치를 찾아야 합니다.
쉽게 찾기 위해서 Ctrl+F (찾기 단축키)를 눌러주세요.
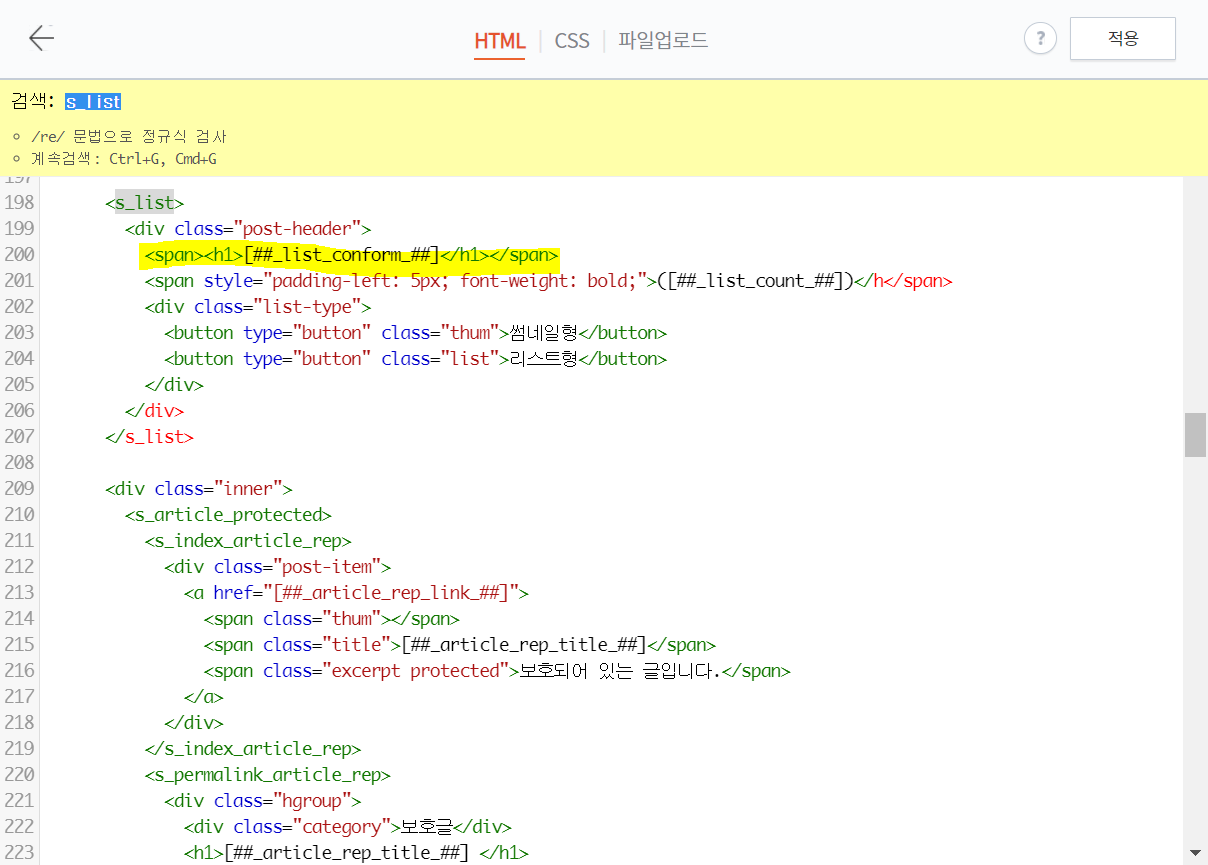
그리고 상단에 검색이 뜨면 s_list를 누르고
Enter를 누르면 그 위치가 찾아집니다.
하단에 list_confirm 코드를 위/아래로 감싸주면 됩니다.

보이시나요? 아래처럼 이렇게 코드를 적어주시면 됩니다.
복사하기(ctrl+c), 붙여넣기(ctrl+v) 해주세요.
<span><h1></h1></span>
입력을 완료하셨다면 오른쪽 상단에 적용 버튼을 클릭해주세요.

다시 블로그 관리 홈 > 애드센스 > 광고 설정에 와서
목록 상단, 목록 하단을 클릭해보면 활성화가 된 것을 확인하실 수 있습니다.
잘 적용이 되는지 하단에 미리 보기 버튼을 통해서도 확인하실 수 있답니다.

쉽고 간단하게 티스토리 목록 상단, 목록 하단에 광고 설정하기 해결이 되셨나요?
HTML 치환자를 HTML 코드에 넣음으로써 쉽게 해결되셨을 거라고 생각합니다.
도움이 되셨다면 하트를 꾸욱 눌러주세요~!!!
'끄적끄적 일상 > 이것 저것 유용한 정보' 카테고리의 다른 글
| [미용] 닥터자르트 더마스크 울트라젯 포렉팅 솔루션 팩 (feat.모공팩) (0) | 2021.02.03 |
|---|---|
| [피부관리] 기미잡티-미백-보습에 좋은 들깨꿀팩 (0) | 2021.01.22 |
| [꿀팁] 크로스마일카드 혜택 (feat. 집에서 스타벅스 4천원 할인) (1) | 2020.03.29 |
| [맛남의 광장] 백종원 파개장 만들기 (feat. 레시피) (0) | 2020.03.27 |
| [재난기본소득] 경기도 파주시의 지역화폐 파주페이 사용처 (0) | 2020.03.24 |



